Exploiting the Chrome debugger to help Alpha Anywhere developer to visually enhance user experience
We provide custom software development, and mainly use the Alpha AnyWhere software development tool, which was formerly known as Alpha Five. Our staff has over 30 years of experience in software development for a variety of clients including Avis Car Rental company. In this project, Avis trusted us with their contract manager software for 30 locations throughout Northern NJ in the United States. Our Alpha AnyWhere developers also specialize in developing accounting software such as extensive payroll systems.
In this List View we track down the audit trail from multiple clients such as component name, any object that was selected, some values such as PO number and more. This type of audit trail can be its own video.
This video provides steps of how to use the chrome debugger to gain a better control of the user interface.
We Demo in the above of how to capture the innerHTML code from the Chrome debugger. In addition, how insert the innerHTML within the javaScript function while using Alpha AnyWhere component and also formally known as Alpha Five.
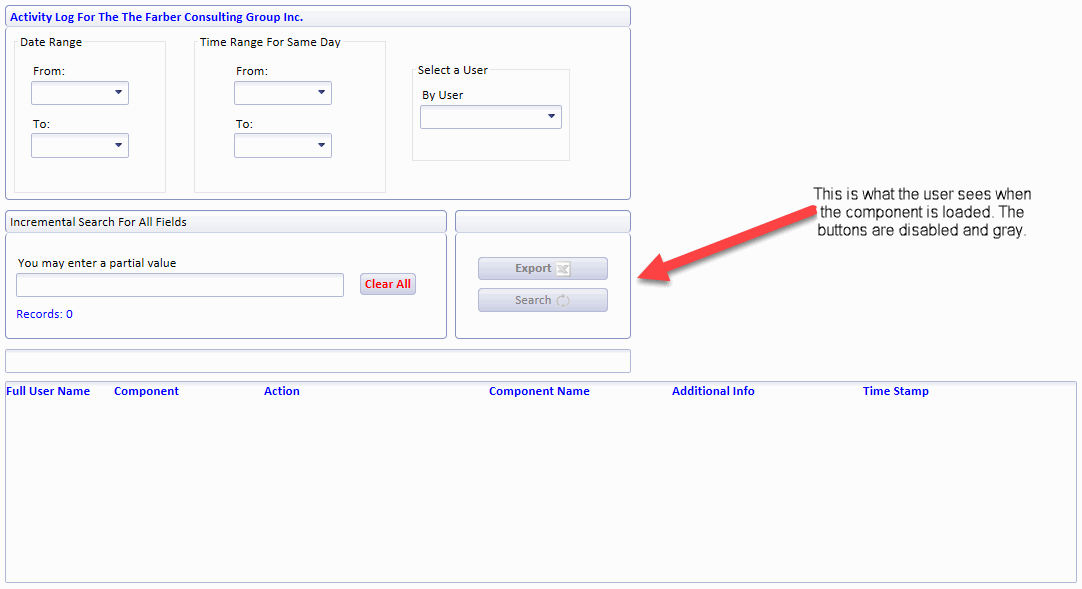
We grayed out buttons when they are disabled to make it more obvious to users that they are currently un-applicable. This feature enhances the user-friendliness of the interface, saving time and increasing productivity.
See the below example when the component is loaded and the buttons are disabled with gray color.

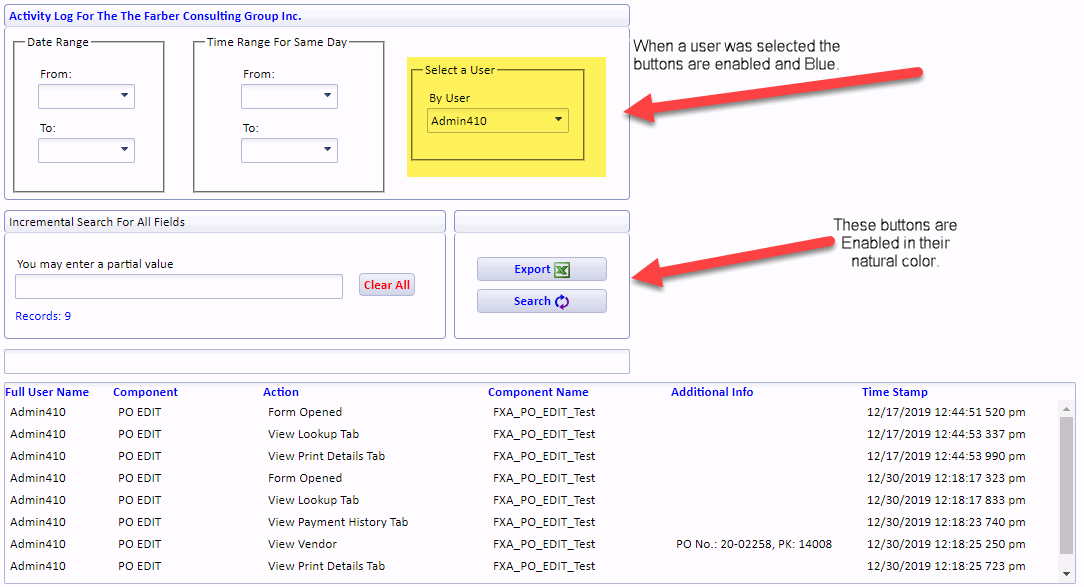
When the drop down “By User” is selected, the below is what the end-user would see.

Below are the steps to get into the google chrome debugger:
- Run this UX component under the chrome browser and on your keyboard hit CTRL-SHIFT-J, now, you’re in the Chrome debugger. You could also just right click and select the Inspect option however, the first option is slightly faster.
- Click on the first option to select an element in the page to inspect:

- Move the mouse cursor on top of the button and hover on top of it. The label as shown in the image below pops up. The info that is shown in this label depends on where your cursor is positioned on top of the button. In the below example it shows the background padding code of the button element, if you move the cursor above the Excel icon, it will show you this code: DLG1.V.R1.BUTTON_EXPORT_TO_EXECL.ICON.

- Click on the left side of the button to get the below code on the right side within the chrome debugger:

- Double click on this line: DLG1.V.R1.BUTTON_EXPORT_TO_EXECL right near the ID and then right click to copy it.

- Click the Console option:

Enter the expression that was copied from item 5 above as follows: $('DLG1.V.R1.BUTTON_EXPORT_TO_EXECL').innerHTML;
The $ sign is a substitution to the Java Script function which would otherwise be: document.getElementById("MyButton");

- Press Enter after the innerHTML as shown in step 6 above to grab the entire innerHTML code:
- Replace the DLG1 with: {dialog.ComponentName} which is an Alpha AnyWhere place holder. In order to change the text in blue to gray, alter the code with #808080. The below code displays this.
- The actual Java Script function which is called from the button’s Enable/Disable property is:
ExportToExcelAllowed(ActivityDateFrom, ActivityDateTo, ActivityUserSelection)
See below the entire example of the JavaScript function:
------------------------------------------------------------------------------------
We use the ButtonColor variable, either for the Blue or Gray color for the innerHTML line.
If you click on the above link you can get the actual code.
For more questions regarding our software developmnet or our database services, please call us at: 732-536-4765.
You may also check our database department for our remote DBA solutions.


Comments